Post Block Types
Block Types
1) Text Blocks
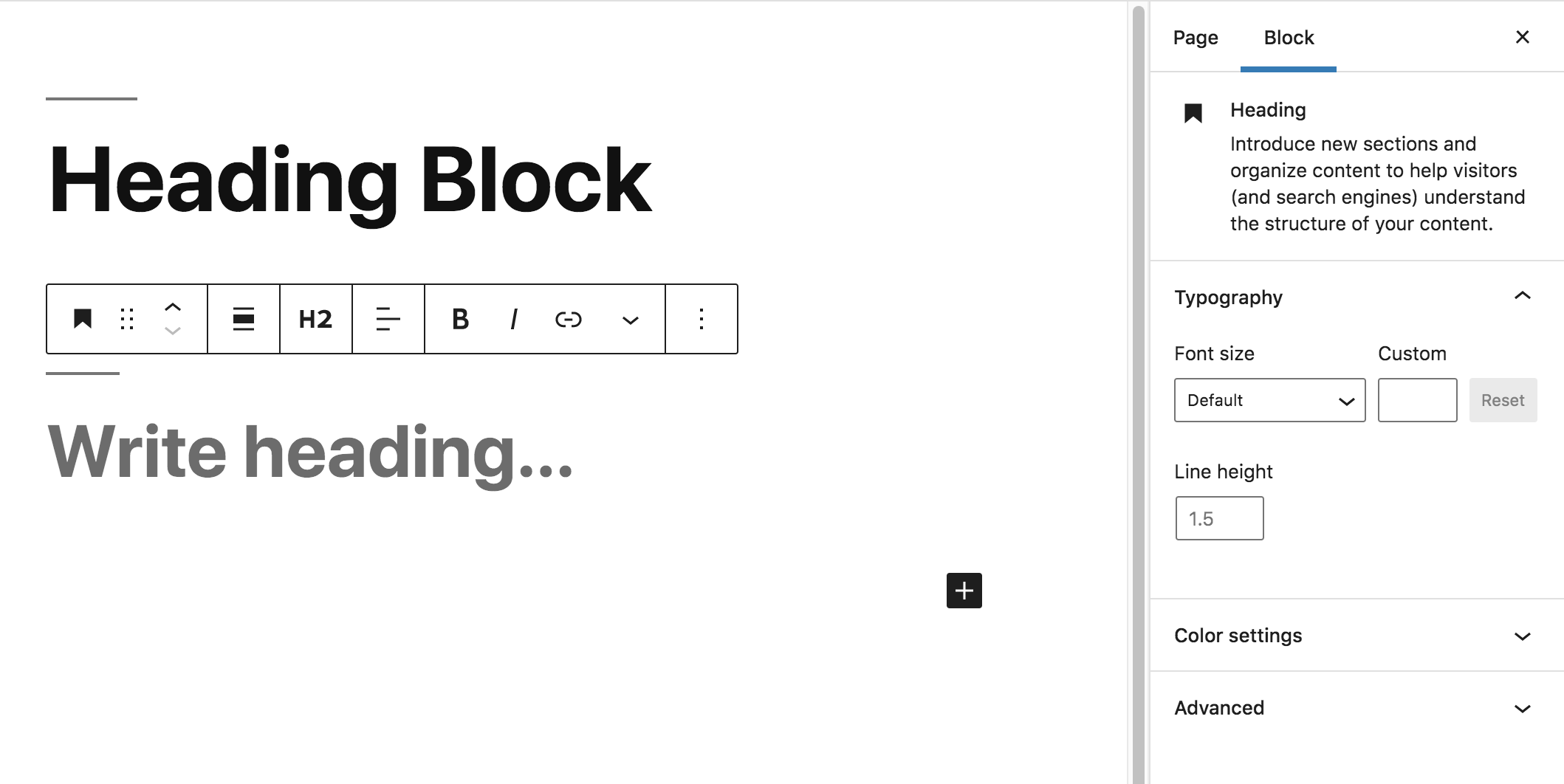
Heading Block
Introduce new sections and organize content to help visitors (and search engines) understand the structure of your content.

List Block
You can only create one type of list within the block, either bulleted or numbered. You can in- dent the list to create a sub list using the indent list item button.

Quote Block
You can add a quote and a citation. In the block Styles, you can choose between Regular and Large.

Code Block
It is unlikely you are going to need to use the Code Block, as it for displaying code snippets on your page or posts.

Classic Block
If you have used an older version of WordPress you will be familiar with the classic editor, and the Classic Block allows you to recreate the old editor.

Preformatted Block
Preformatted blocks are very similar to code blocks. The main difference is that they do not use the HTML element, and have slightly different styling options.
<img src="https://vum.s3.amazonaws.com/wp/manual/5-7/0309/en/new_editor/formatting_preformatted.jpg" alt="Preformatted Block" width="600" style="margin-bottom: 20px;">
<br>
Pullquote Block
A Pullquote is similar to a normal quote however it is usually used to quote your own article. It is used to add more emphasis to a quote.
You can change the main color and the text color of a pullquote.

Table Block
When you first add a table block, you will be asked how many rows and columns you wish to add. Don’t worry you can change the table at any time in future, but in order to first see the table, you need to click the Create button.
You will now see your table with empty table cells.
You can format the contents of the table cells using the toolbar. If you want to change the alignment of a cell, it will change the alignment of the whole column rather than just a single cell.
The Edit Table icon in the center of the toolbar allows you to:
- Add Row Before
- Add Row After
- Delete Row
- Add Column Before
- Add Column After
- Delete Column
You can not delete the table from this toolbar; if you want to do that you will need to delete the Table block, which is available in the More Options.
In the Table Block settings, you can select a Striped style, which will make the odd rows a grey color.
You can also make the table cells a fixed with, meaning that the width will not grow any larger or smaller based on the content you add to the cell.

Verse Block
The verse block is used for writing poetry. It will display all spaces and line breaks exactly as you enter them. The paragraph block will format the spaces and line breaks automatically, which is perhaps not what you want.

2) Media Blocks
Images Block
If you want to add a single image to content, use the Image Block. You can either:
- Upload – Upload an image directly from your computer
- Media Library – Choose an image from your media library
- Insert for URL – Paste in the URL of an image (usually from an external website).
Once you have inserted an image it will look like this: 
Resizing the Image
There are number of ways you can resize the image. The easiest way is using the Image Dimen- sions which appear in the block settings. You can either select 25%, 50%, 75% or 100%. Or if you want to be very specific you can type the number of pixels in the width or the height. It will automatically maintain the image’s aspect ratio, so if you add a height number, the width number will change automatically. You can also select from the Image Size dropdown, as this may contain specific predefined im- age sizes you use for your website.
Finally, you can use the blue circles that appear to the right and the bottom of the image. This allows you to drag the image. This may be useful if you are trying to wrap text around the im- age.
Alt Texts and Captions
You can add a caption directly below the image which is useful if you want to describe an im- age. You should be adding Alt Text (Alternative Text) to all of your images which will be used to describe the image for people who can’t see it. It can also be useful for Search Engine Opti- mization.
Link Settings
You can change where the image links to by choosing from the dropdown. It is fine to leave this as none, or you may want it to link to the Media File.
Changing the Image
To change the image, click the Edit Image icon in the toolbar.

From here you can select another image from your image library. If you want to actually edit the image, to crop it for example, you can click the Edit Image link in the Attachment Settings. This functionality is covered later in the manual.

Remove Image Block
If you need to delete an image, you do so by removing the image block.

Gallery Block
To add multiple images to your page or post, use the Gallery Block. The Gallery block is not limited to using just images, it can use any type of media.
When you add the Gallery block, you can either upload images from your computer or you can select them from your Media library.
Select the images you want to appear, and a tick icon will appear next to them. If you change your mind, you can deselect them by clicking on them again. Or you can use the Clear link in the bottom left hand corner.

When you are ready, click the Create New Gallery button in the bottom right hand corner.
You can now Edit your Gallery. You can reorder the images by dragging and dropping them into the order your prefer. If you have changed your mind, you can delete the images by click- ing on the remove icon. You can also add a caption to each of the images.

Now click Insert Gallery. The gallery will now appear in your content.

In the block settings, the number of columns will match the number of images you have in- serted.
By default it will automatically crop the thumbnail images to fit the space and make them ap- pear aligned with each other. This does not crop the full image, only the thumbnail image. You can turn this off if you prefer.
As with the image block, you can change where the images link to.
Audio Block
You can embed a simple audio player on your page or post. After you have added the Audio Block, you then need to choose an audio file for it to play. You can either upload an audio file, or select one from your media library. To change the audio file, click on the pencil icon.
In the Audio Settings you can set the audio to Autoplay (this may not work in all web brows- ers), and you can set it to Loop.
If you select the Preload None, the track duration will not display until you hit the play but- ton. This may not be the best user experience for visitors to your website.
Preload Auto means the audio will be loaded entirely when the page is loaded. This might be unnecessary if most of your visitors will not listen to the audio.
Preload Metadata will use the metadata contained in the audio file to display the track in- formation without loading the audio.

Cover Block
A Cover block is an image or video with a text overlay. If you want to add a heading to your page or post, consider using a Cover block to make it more interesting. To change the media, click the pencil icon.
You can change the cover settings to be a fixed background. This gives the effect of the text moving over the background when you scroll up or down.
You can also change the overlay color and opacity. By default, it is set to black and at 50.

File Block
Use the File Block if you want to provide a link to download a file like a PDF. After you add a file block, you then need to select the file from your media library or upload a new file.
In the Text Link Settings you can link it the Media File (recommended) or the Attachment Page. You can also make the link open in a new browser tab.
By default, WordPress will add a Download Button. You can turn this off if you prefer.

Media & Text Block
If you want to add two columns, with media in one column and content in the corresponding column, then this block provides a simple way of doing this.
The content will appear in a larger font-size, when compared to paragraph text.
You can switch the content and text around using the blocks toolbar.
In the media’s block settings, there is an option to “Stack on mobile”. This means that when a user is visiting your page on a mobile device, the image will appear above the content, or vice versa.

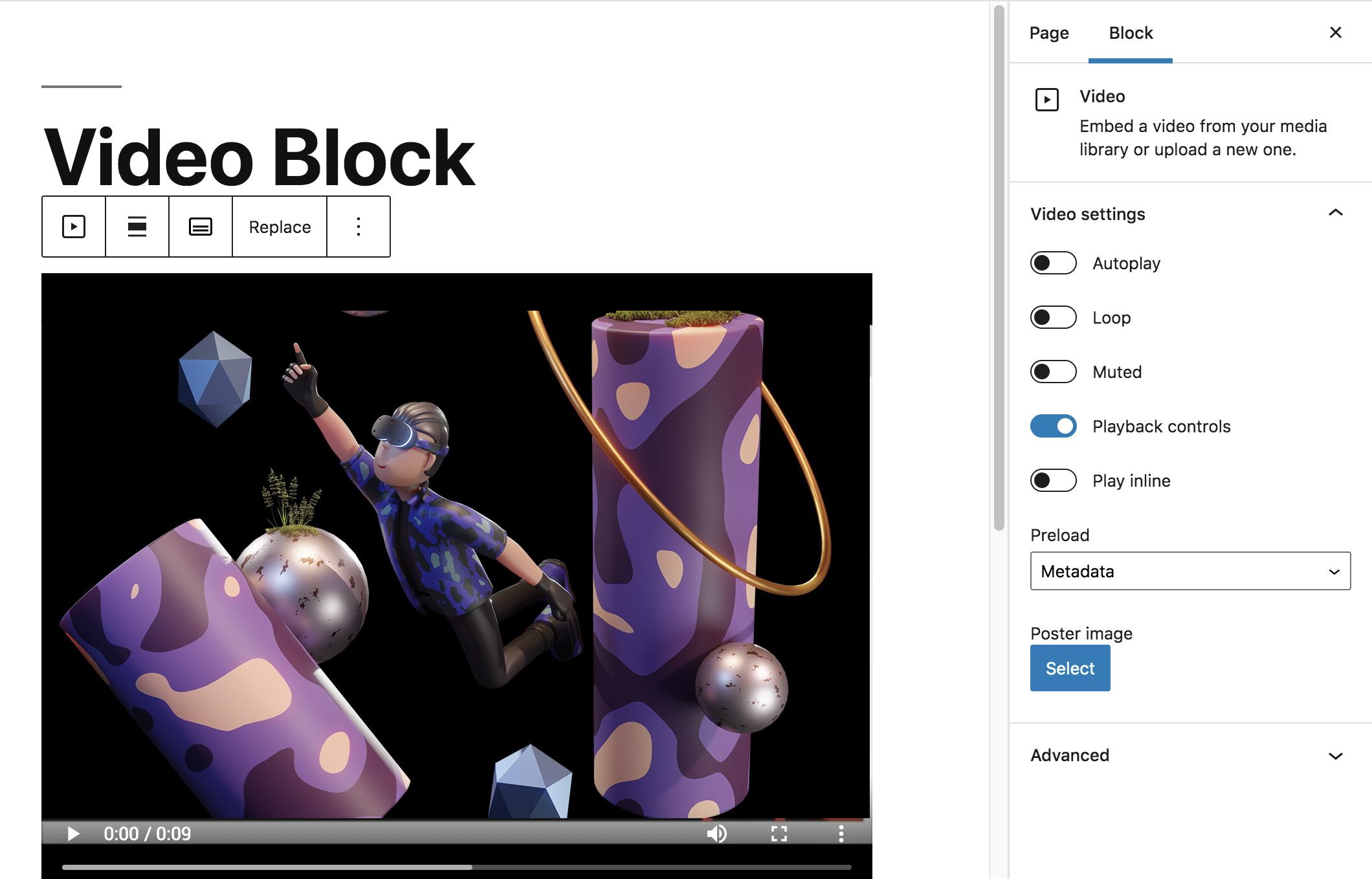
Video Block
You can embed a simple video player on your page or post. After you have added the Video Block, you then need to choose a video file for it to play. You can either upload a video file or select one from your media library. To change the video file, click on the pencil icon.
In the Video Settings you can set the video to Autoplay (this may not work in all web brows- ers). You can set it to Loop the video. You can Mute the video, so by default it would play without a sound. You can also toggle the Playback Controls.
By default, it will be set to Preload Metadata. This means the video player will use the metadata contained in the video file to show how long the video is to the visitor.
Preload Auto will load the entire video when the page is loaded. This is not recommended. Preload None will not display any video information till the visitor clicks the play button.
Preload None will not display any video information till the visitor clicks the play button.
Poster Image will replace the video with a background image. This can be useful if you want to create a specific thumbnail image to represent your video.

3) Design Blocks
Button Block
The button block can be used when you want to prompt a user to take action. You first need to add the text that will appear on the button. Then add the URL of the location where you want to take the visitor.
In the block settings, you can change the style or the block. You can also change the back- ground color and the text color.

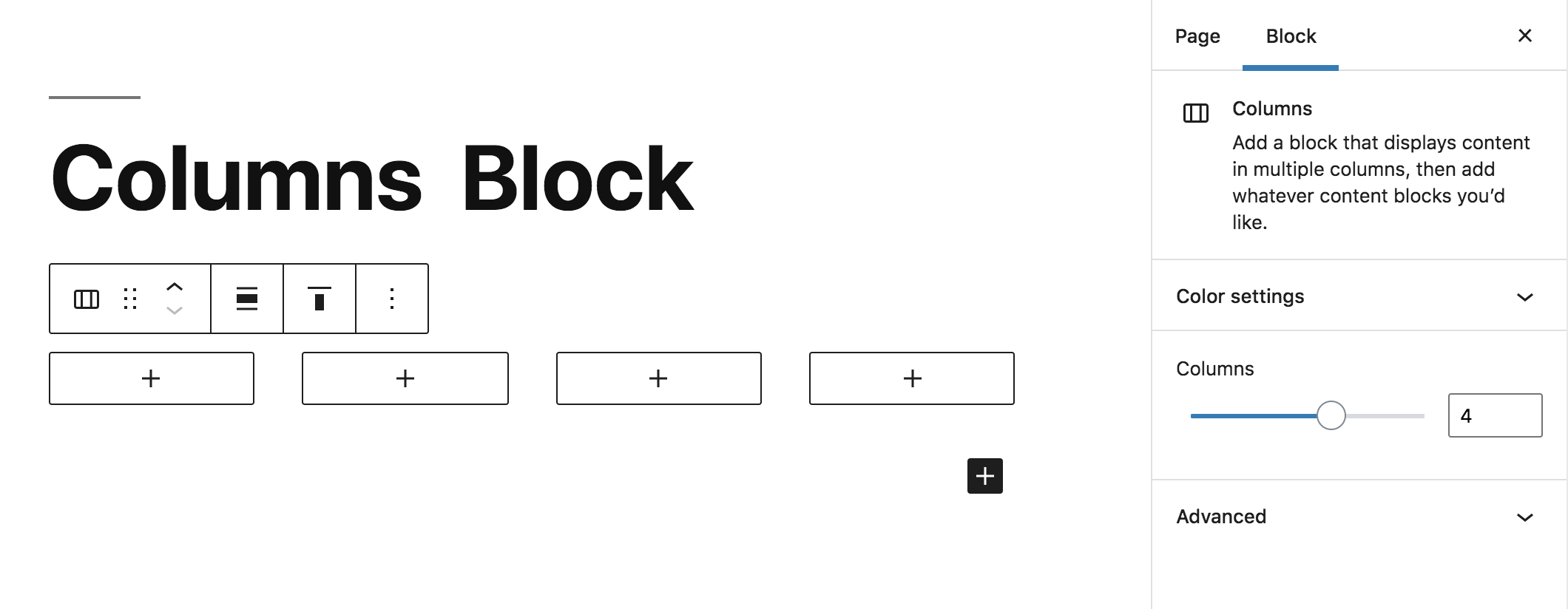
Columns Block
The column block allows you to display content in multiple columns. When you first add the block it will show 2 columns. If you wish to have more columns, go the block settings and change the number of columns.

More Block
If you only want an excerpt of your blog post to appear, then you need to add a More Block, to mark where that excerpt ends. Any content before the more block will be shown in your ex- cerpt on your archives page.
You can edit the text that says Read More and change it to whatever you wish.
When a visitor is reading your full post, the More block would not be visible.
It is possible to hide the teaser in the block settings. This means that the excerpt would not appear in the full post. This is not recommended as it assumes that the person has already read the excerpt. If they have not, they will most likely be confused.

Page Break Block
If you want to separate a page or post into multi-pages you can use the page break block. This allows you to edit all the content in the one place, but by adding in page breaks, the visitor will experience the content on multiple pages. You can add as many page breaks as you like.

Separator Block
A separator will create a horizontal break in your content. This can be useful when you want to emphasize different types of content.
In the block settings you can change the style to be:
- Short Line
- Wide Line
- Dots

Spacer Block
If you want to add some white space between your blocks to make you page look a bit nicer, try using the separator block. You can select the height of the white space by either dragging the blue circle, or typing the pixel height in the settings.

4) Embed Blocks
All embed blocks, YouTube, Facebook etc., work in exactly the same way. Choose the type of embed block you want to include in your content; in this example we are going to use YouTube.
Paste the full YouTube URL in to the field, and then click Embed. The YouTube video will appear in your page or post.
All the other 30 embed blocks, work in exactly the same way.


